If you are using a custom blogger template, sometimes the blogger default author box will not be displayed under your blog post, although you activate "Show Author Profile Below Post" option in Blogger settings. If you have the same problem follow the steps given below to display it in your blog.
Find this in "Edit HTML":
<b:includable id='post' var='post'>Now scroll down slowly until you this line:
<div class='post-footer'>Add below code just before above line:
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.authorAboutMe'>
<div class='author-profile' itemprop='author' itemscope='itemscope' itemtype='http://schema.org/Person'>
<b:if cond='data:post.authorPhoto.url'>
<img expr:src='data:post.authorPhoto.url' itemprop='image' width='50px'/>
<b:else/>
<img itemprop='image' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3eHxM5piSVp6Q5XCfjO_6CyeeP2wUNTCypiHhIWvmQdgi_1nZNYJUAYUm2pT4M35ZU8Gooo5EvbUUosWjUxfo2RkAOWcIo5mZ5lJAHVK6wXj_tzYxURd1alOOGOmxxScVrCykZZaeTjo/s1600/no-avatar-50.png' width='50px'/>
</b:if>
<div>
<a class='g-profile' expr:href='data:post.authorProfileUrl' itemprop='url' rel='author' title='author profile'>
<span itemprop='name'><data:post.author/></span>
</a>
</div>
<span itemprop='description'><data:post.authorAboutMe/></span>
</div>
</b:if>
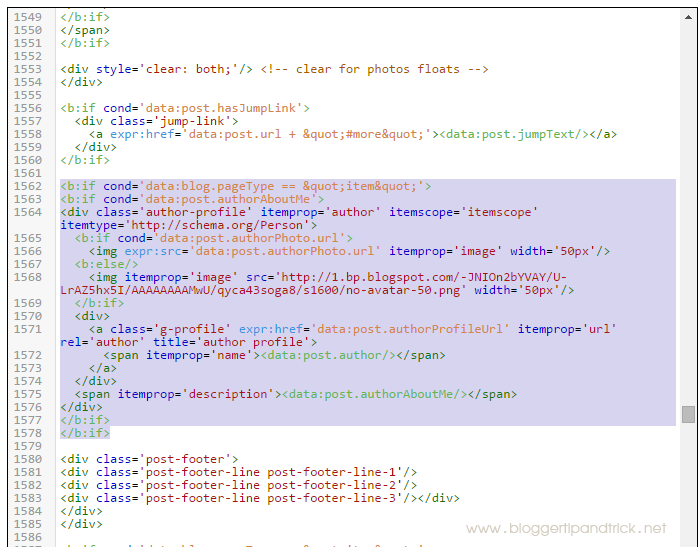
</b:if>To understand it better, see this image:

Now find this:
]]></b:skin>Add this CSS code just before above code:
.author-profile {
background: #f6f6f6;
border: 1px solid #eee;
margin: 15px 0 15px 0;
padding: 8px;
overflow: hidden;
}
.author-profile img {
border: 1px solid #ddd;
float: left;
margin-right: 10px;
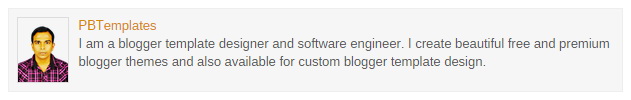
}Save your template. Final result will be look like this:

SHARE this with others...THANKS.


0 komentar:
Post a Comment